THE NEWSFEED!
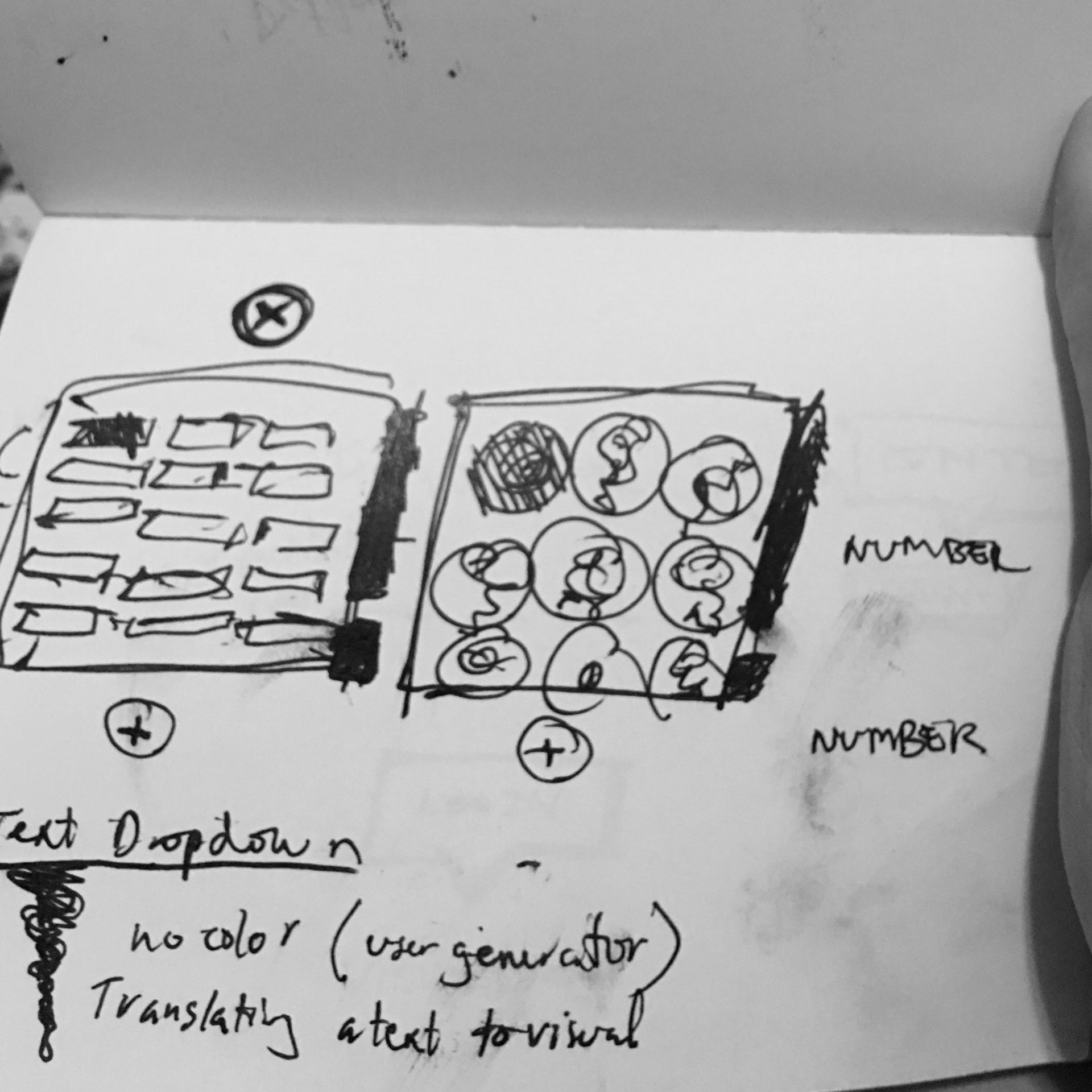
A flow for the feature - Name Generator. Its primary function is to create random names for the kid users through the site's existing database. It works on both mobile and desktop.
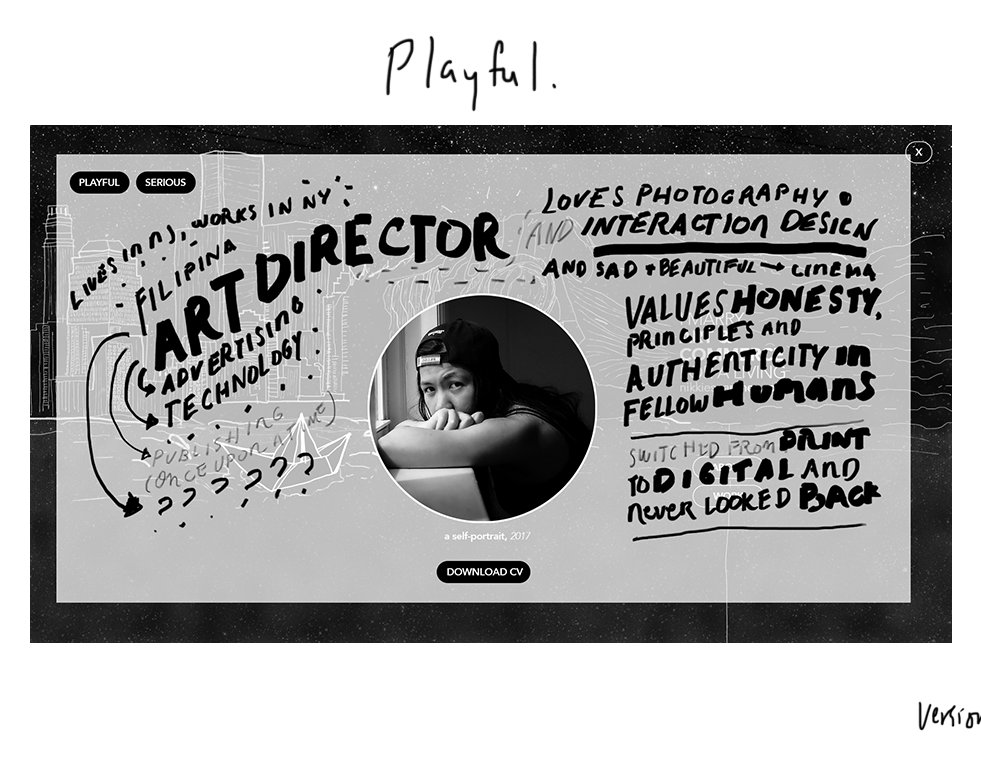
One of the proposed key art: a blend of illustration and realistic imagery.



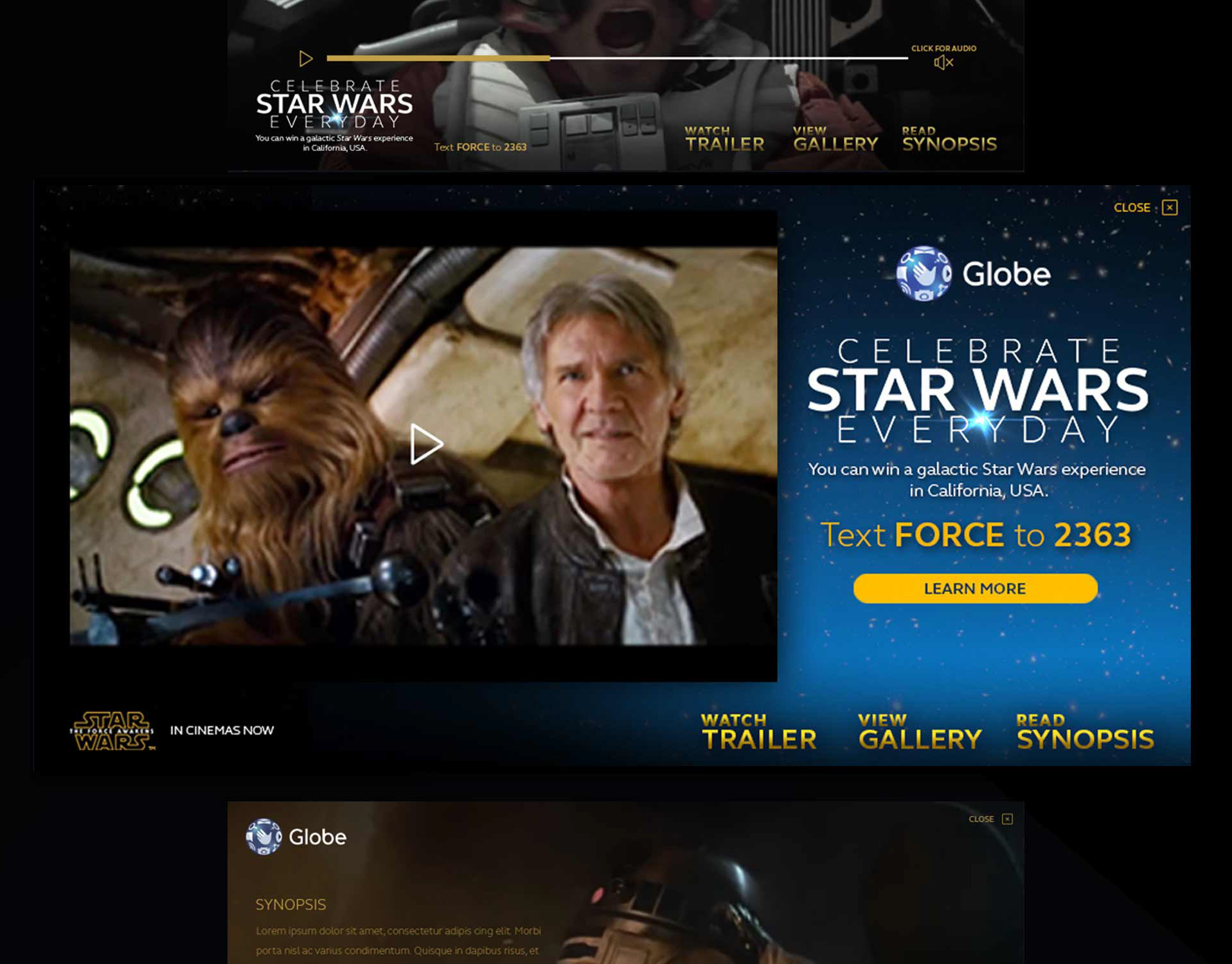
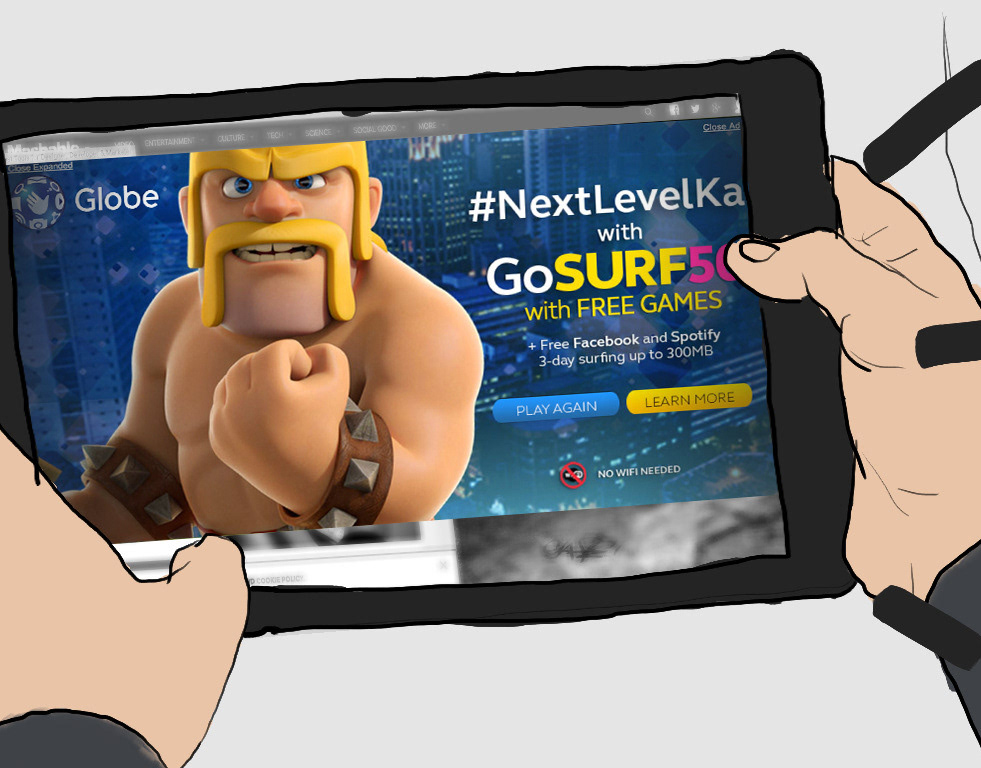
Test interaction: on mouse hover, the screen will show a description of a section / feature. Its main purpose is to set expectations on the user of what will happen if they click the banner.
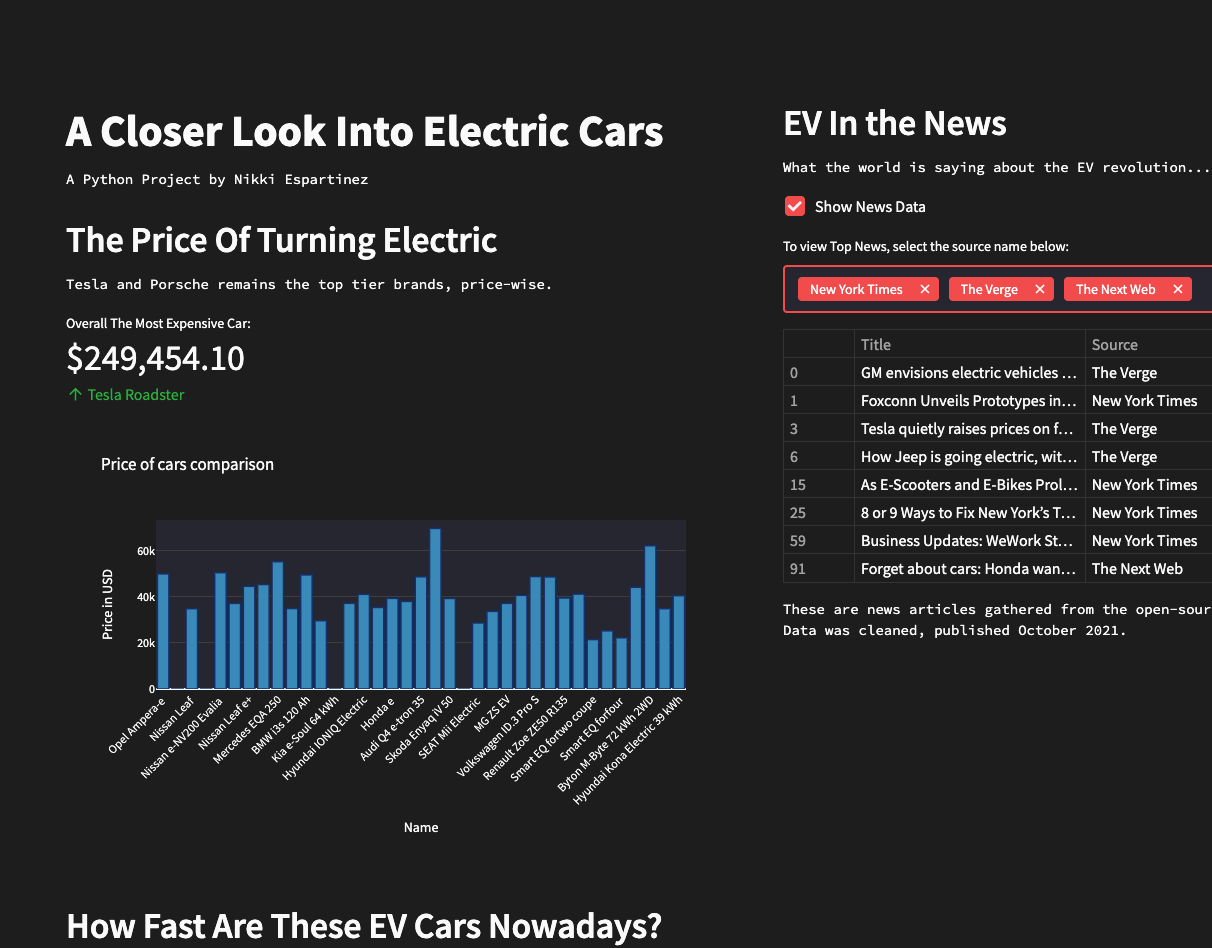
A screenshot with a glimpse of the microsite
A screenshot of a homepage study.
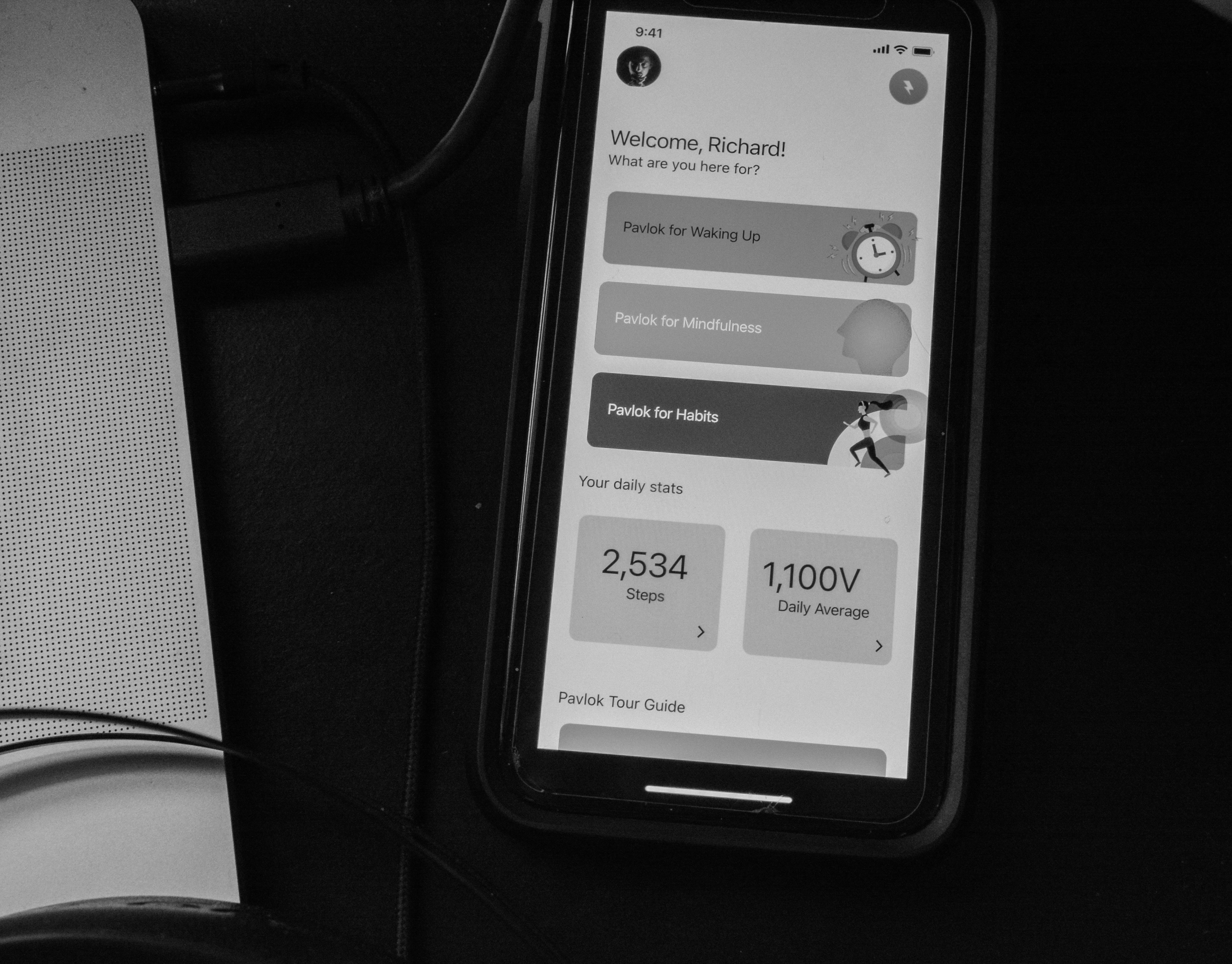
One of the desktop studies showcasing a giant wallpaper, and an onboarding page
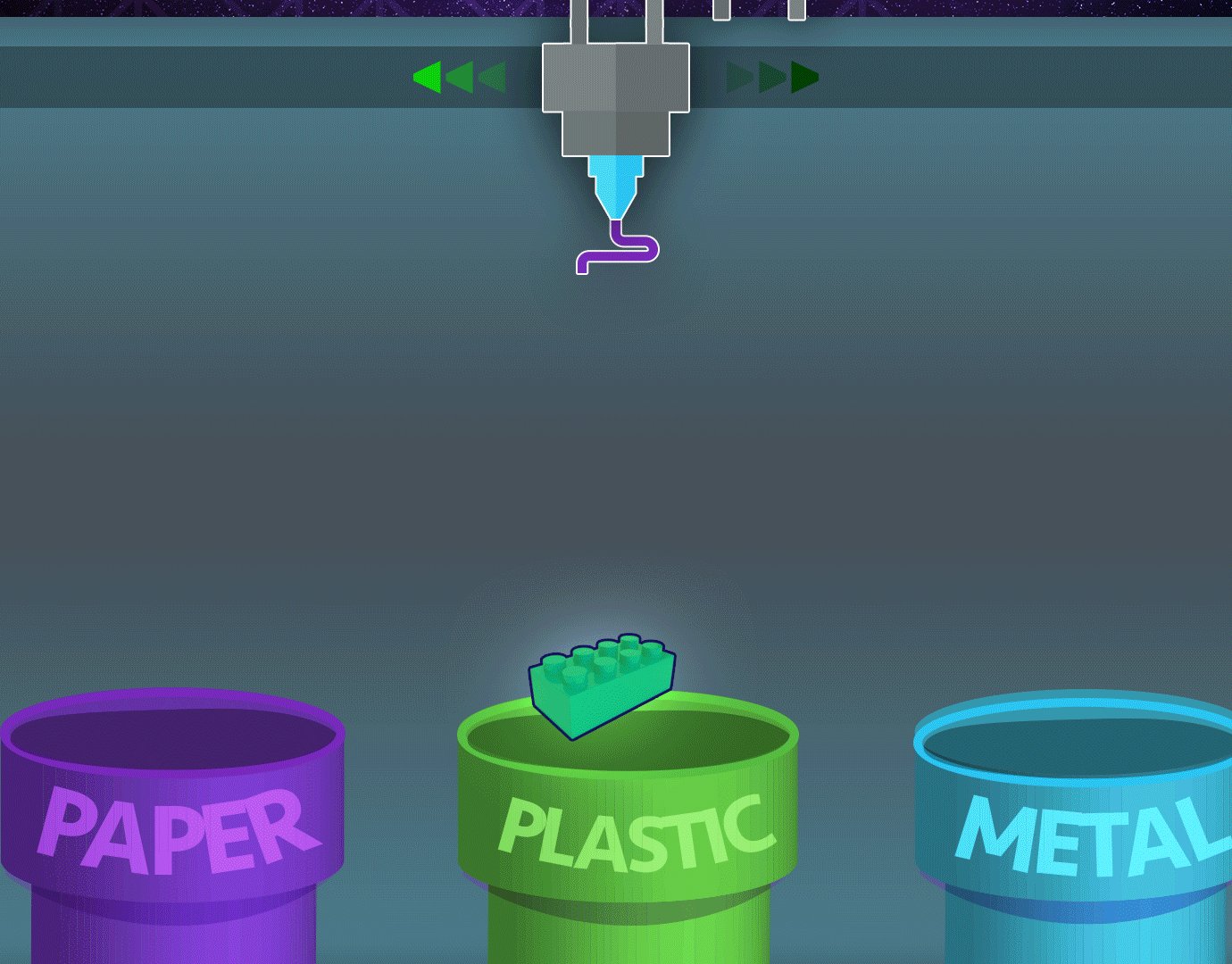
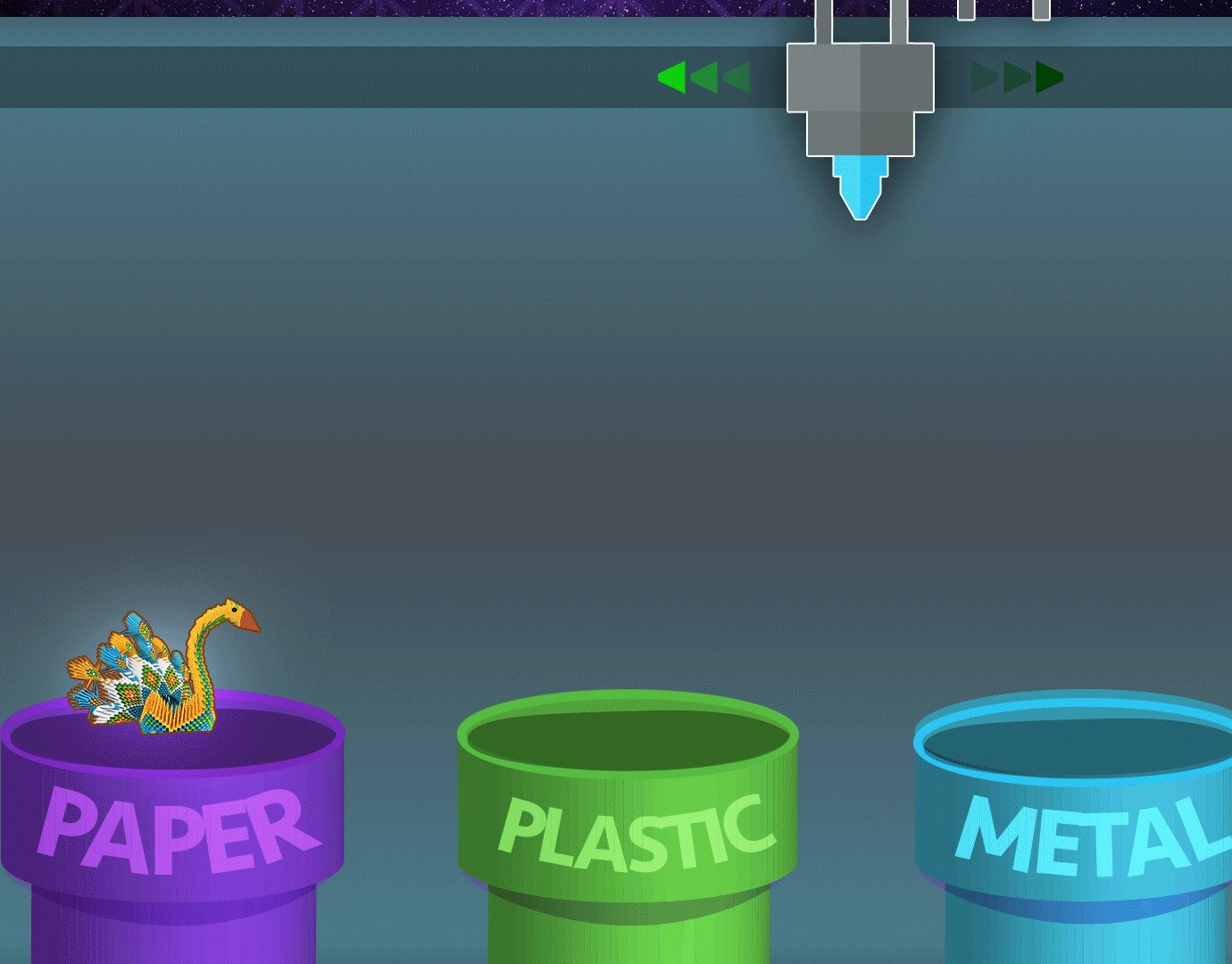
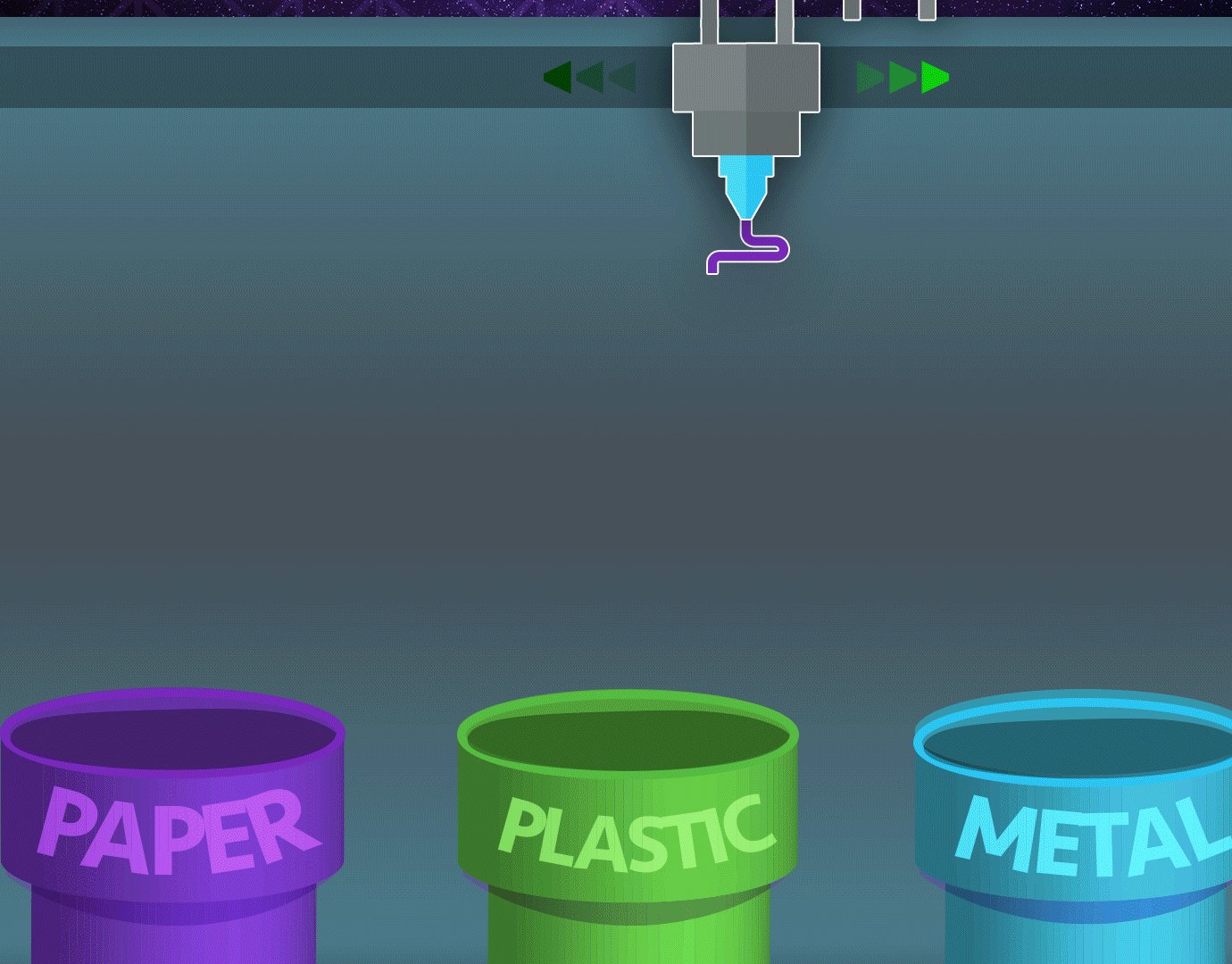
An onboarding study "gamified" for users looking for a little bit of a challenge - looking back, this may have been a terrible idea because it would've been the cause of confusing or frustration for some potential users who only want to get inside the platform.
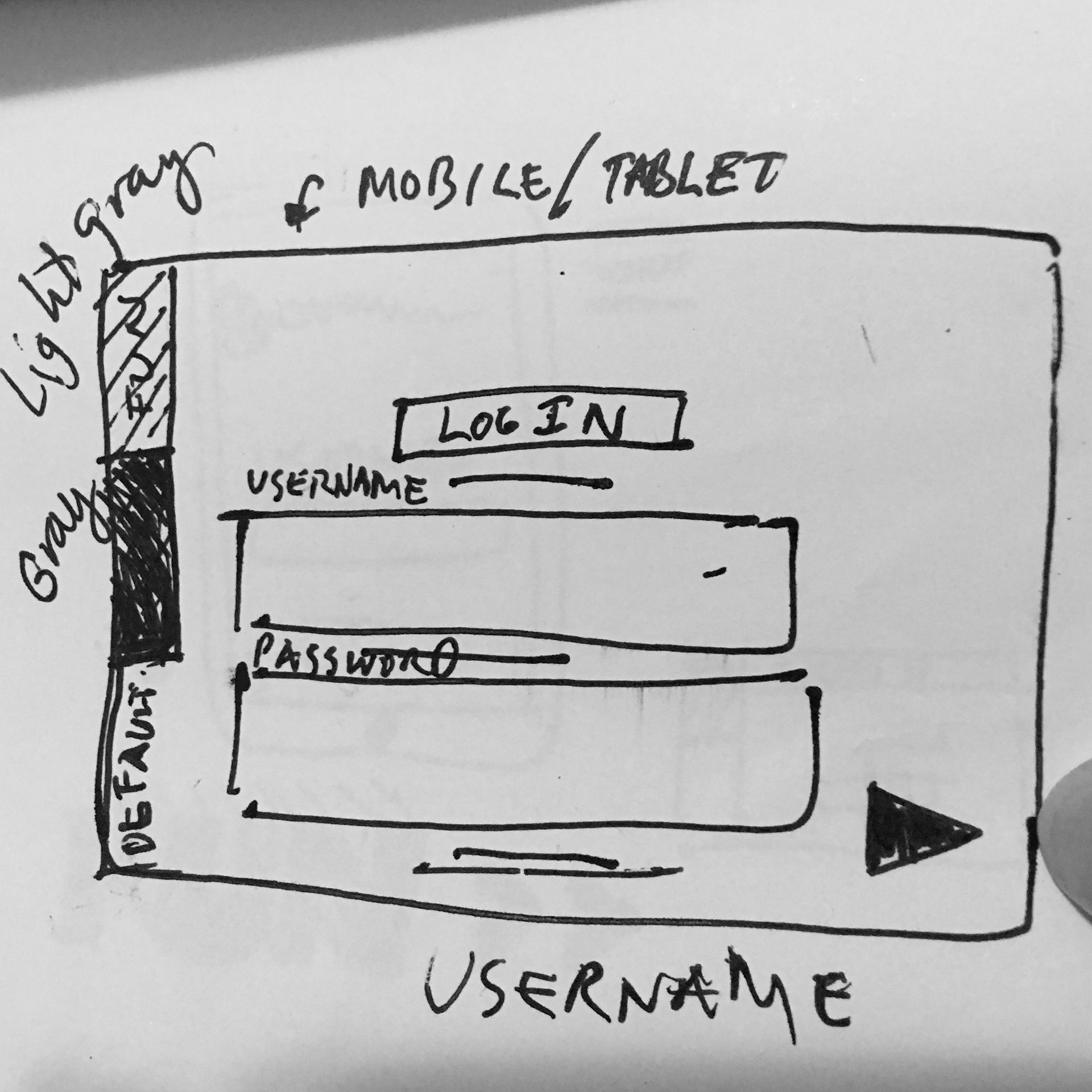
Different style / treatments of the log-in page
A proposed switch function for the two main users: KID / ADULT
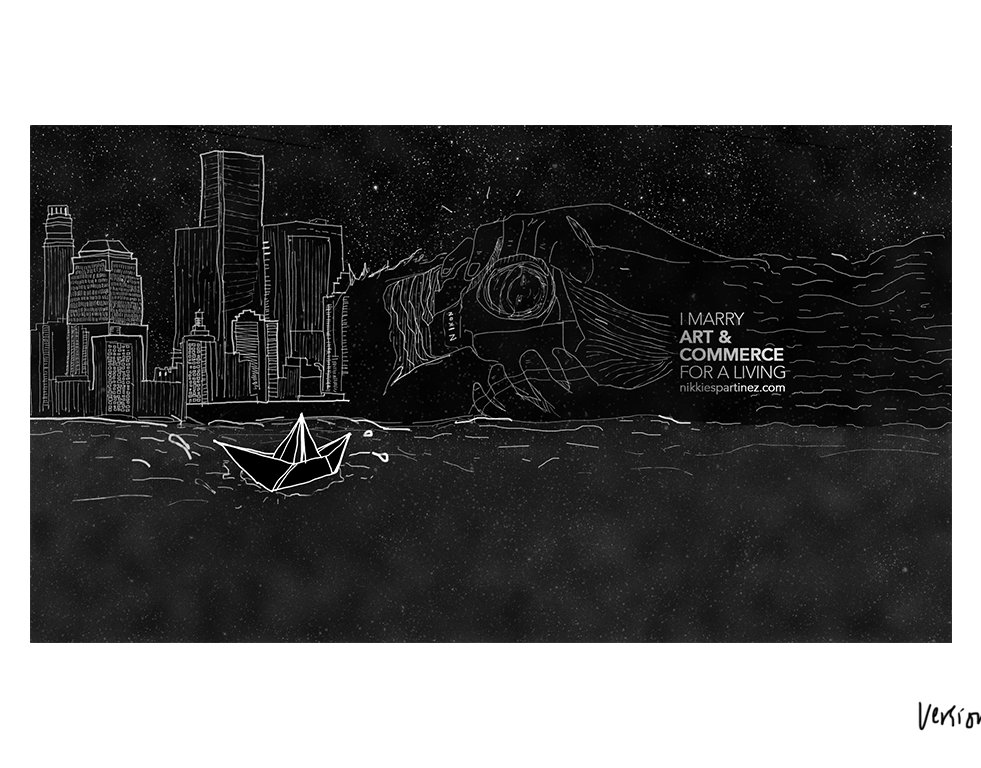
One of the wallpapers
The Newsfeed on Mobile + Desktop
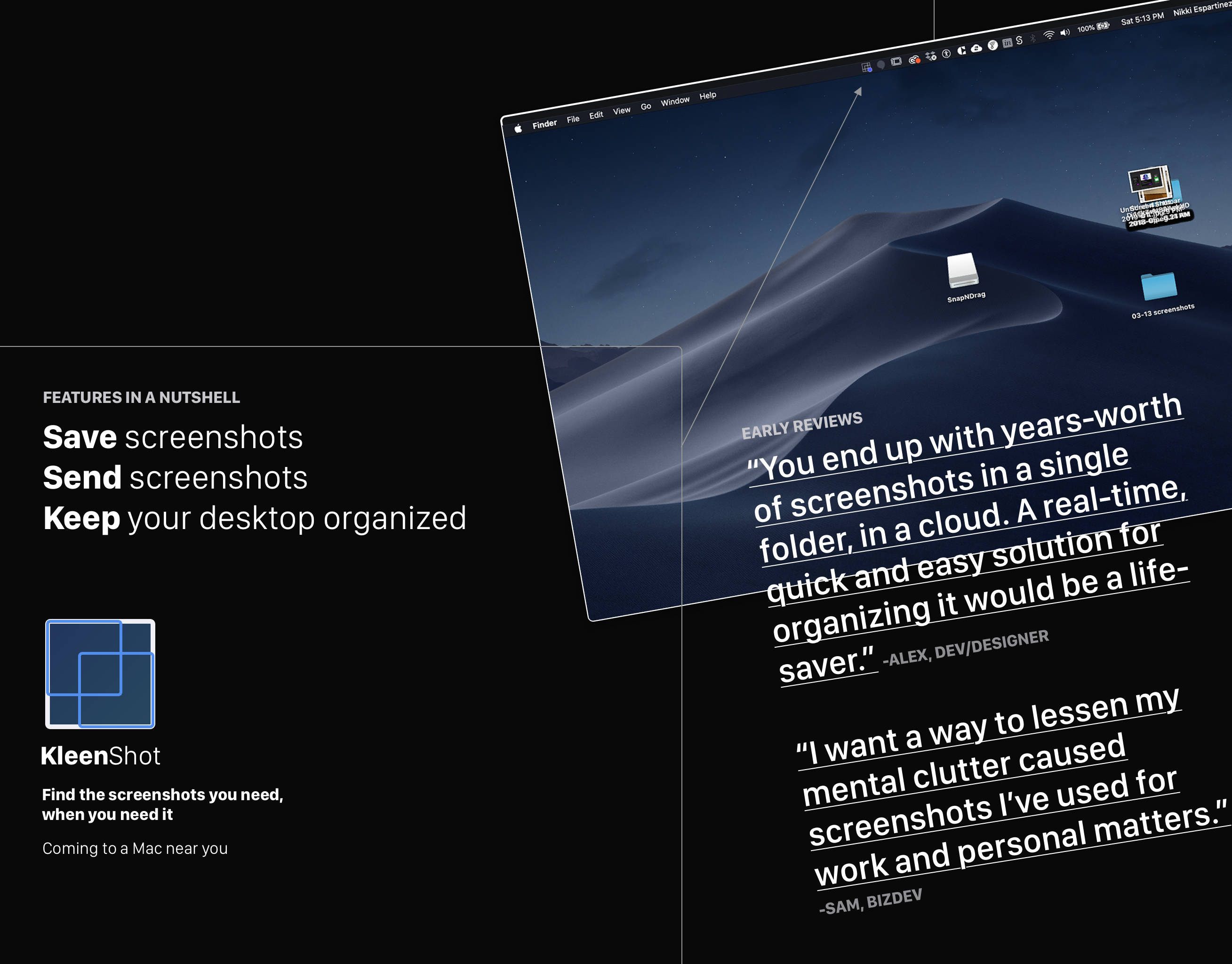
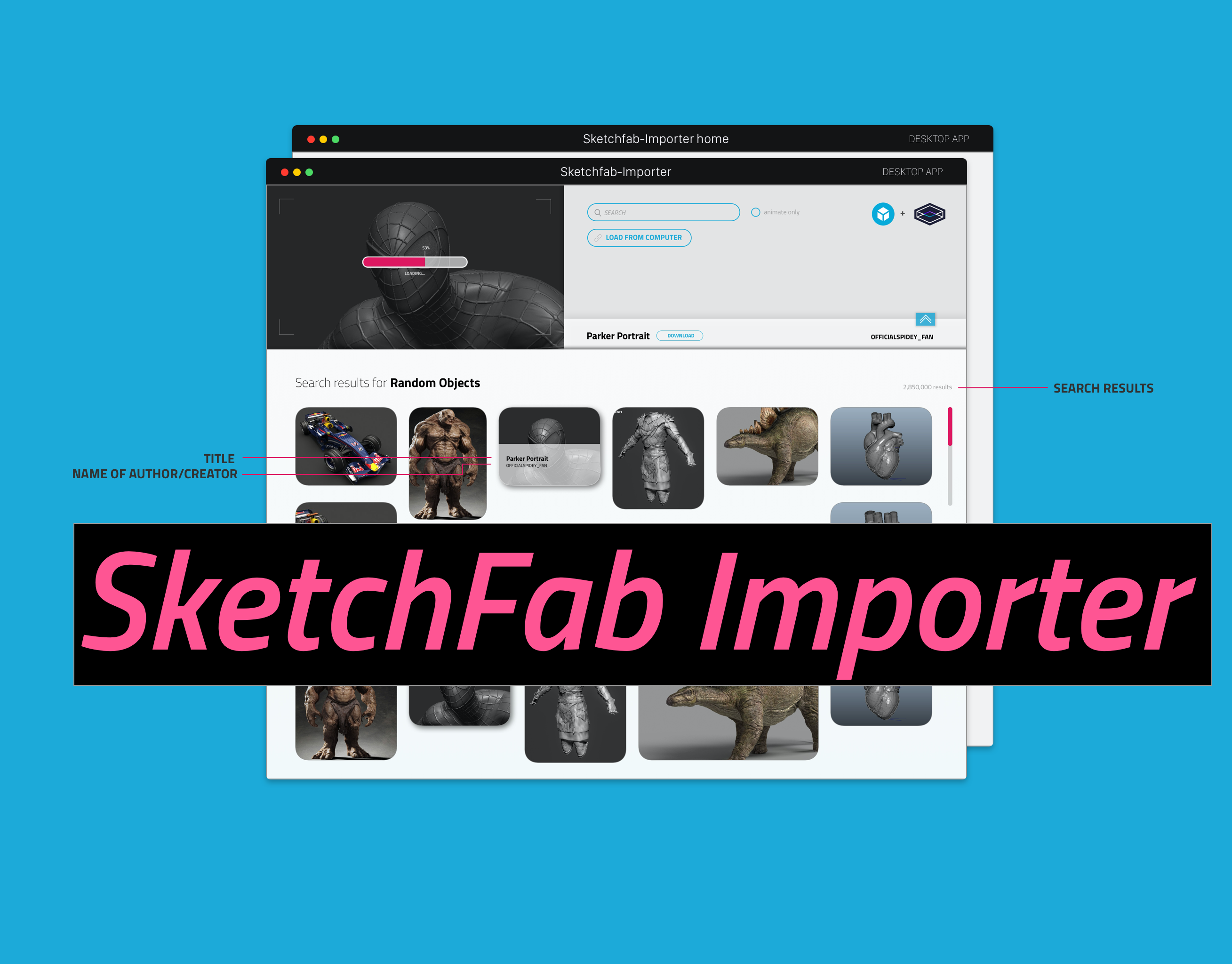
This is a proposed microsite inside the website that works like a library for the adult users. This is where they will sort out the existing media directory inside the platform.